
MediMate
The Problem
Many users face challenges in adhering to their medication schedules due to forgetfulness, leading to missed doses and compromised health outcomes. This issue calls for an innovative UX solution that can effectively address the problem of medication non-adherence, by designing an intuitive and user-friendly platform that helps users remember when and how often to take their medications. The solution should cater to diverse user demographics, encourage medication adherence through motivational strategies, and integrate seamlessly into users' daily routines to ensure better health management and improved overall well-being.
Impact

Drug Resistance

Withdrawls

Reduced Efficacy

Health Deterioration
Goals
-
This issue calls for an innovative UX solution that can effectively address the problem of medication non-adherence, by designing an intuitive and user-friendly platform that helps users remember when and how often to take their medications.
-
The solution should cater to diverse user demographics, encourage medication adherence through motivational strategies, and integrate seamlessly into users' daily routines to ensure better health management and improved overall well-being.
Process

Empathize and Define
I interviewed users to understand their struggles with medication adherence. With this information, I created user stories, journey maps, and personas, forming the basis for a user-centered solution to help them remember to take their meds on time and improve their well-being.
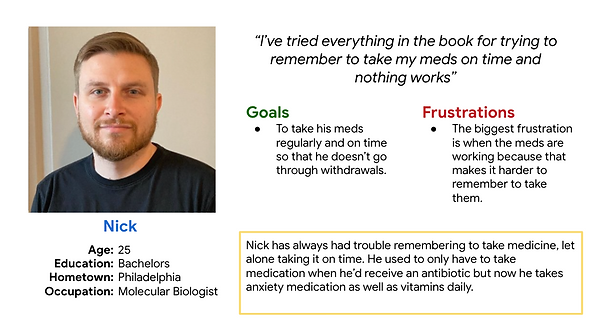
Personas
After conducting user interviews, I developed two distinct personas. The first persona represents a young working professional who faces challenges in remembering to take his medications amidst a busy schedule. The second persona depicts a caring caregiver who needs to ensure her mom takes her medications regularly. These personas guided the creation of a user-centered solution tailored to address the specific needs and pain points of each user group.


User Stories
"As a busy worker, I want to be reminded automatically and regularly when to take my medications so that I don't have withdrawals." - Nick
"As a caregiver for my mom, I want to have peace of mind that she is taken all of her meds on time so that I don't always need to be by her side 24/7." - Julie
User Journeys

Ideate

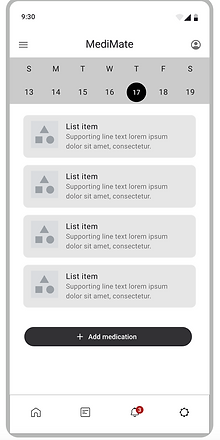
After the rapid sketching phase, I transferred selected concepts into Figma for low-fidelity designs. This allowed me to visualize and iterate on the ideas effectively, gather feedback, and enhance the user experience before moving to higher-fidelity iterations.


Test
I conducted user studies on low-fidelity mockups to gain early insights into design effectiveness and areas for improvement. The feedback helped validate design decisions and enhance the overall user experience. I organized the feedback into an affinity diagram, visually clustering related insights to identify common patterns and prioritize design adjustments based on user needs. This guided the iterative design process towards a more impactful and user-centered final solution.

Actionable Insights
Switching between different accounts is needed for users that are also caregivers
Simplify the page that instructs users to add their meds
Consolidate the two different menus into one at the bottom of the app
Need to create a sign-up method that is not linked to social media
Add more copy to the pages that guide the users towards what they should be doing
Refine
After finding the insights through the user studies, I went back into Figma and refined the designs to incorporate the feedback that I had gathered.


Prototyping
The prototype evolved through several iterations, refining and optimizing the design with each round of feedback. Animations and interactions were added to showcase how users would navigate and interact with the app seamlessly. Figma's prototype testing feature allowed us to conduct usability tests and gather valuable feedback from potential users, aiding in further improvements.

Key Takeaways
-
User-Centric Design: Prioritize user needs and preferences, especially for elderly or individuals with health conditions.
-
Simple and Intuitive UI: Create a user-friendly interface for easy setup and navigation.
-
Personalization: Allow customization of reminders based on individual medication schedules.
-
Multiple Reminder Types: Offer various reminder options like notifications, alarms, and in-app alerts.

Final Design
